PHP изначально не задумывался как объектно-ориентированный язык программирования, но с годами был усовершенствован внедрением классов, пространств имен, интерфейсов, трейтов, абстрактных классов и других улучшений, которые помогают разработчикам писать на нем код с соблюдением принципов SOLID.
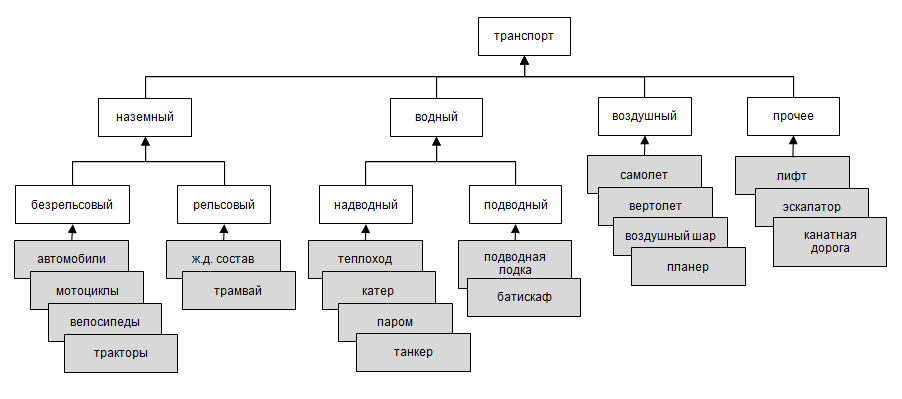
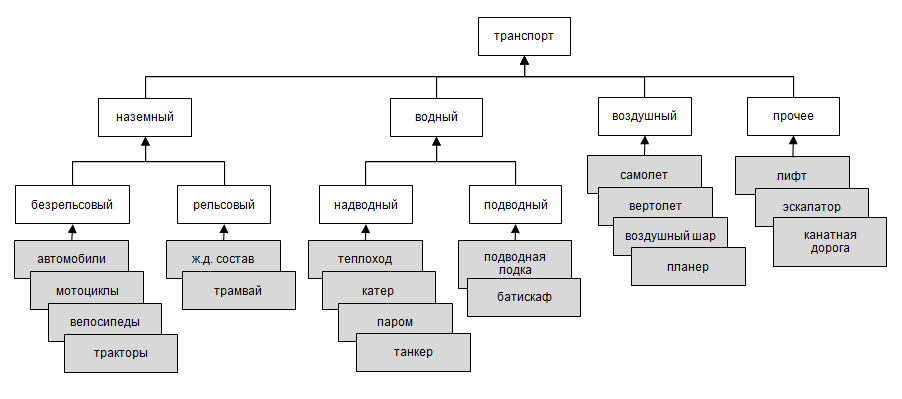
Популярное заблуждение заключается в том, что основная идея ООП — это повторное использования кода. Простой и, казалось бы, безобидный пример — это классические диаграммы, где вы наследуете от родительского класса "транспорт" и прокладываете свой путь вниз по иерархии, чтобы объявить все — от лодок до кораблей, от велосипедов до грузовиков.